このブログは、WordPressで無料テーマのCocoonを使って書いています。
この記事では、PV数を上げるためにやったSEO対策を紹介します!
XServerとCocoon
サーバーはXServerを月1000円程で借りていて、Xserverドメイン の![]() 使用料は無料です。ドメイン無料ってすごくいいと思いますね。
使用料は無料です。ドメイン無料ってすごくいいと思いますね。
テーマは無料でCocoonを使っています。
CocoonはSEOや高速化設定が手軽にできたり、また利用者も多いので使い方に困ることはありません。
Page Speed InsightsでSEO対策
2021年6月頃にグーグルがウェブサイトのランク基準を変更しました。
それをきっかけに、このブログのアクセス数がガクンと減ってしまいまして。
それに気づいて最初に手を付けたのが、記事を開くスピードを早めることでした。
自分のブログ記事の速度をPageSpeed Insightsを使って調べると、現在83というスコアが表示されます。
どの記事でもこのくらいのパフォーマンスがでます。

これはモバイルからのアクセス結果で、PCだとほぼ100%が表示されます。
モバイルフレンドリーにする
昨年6月の時点での速度は確か40以下だったと思います。エラーも数多く出ましたね。
グーグルではモバイルフレンドリーを重視するようになり、それ以降ブログの検索順位が下がっていました。
でも今モバイルフレンドリーテストをやってみると、モバイルフレンドリーとしてちゃんと認識されています。
ここに至るまでかなり苦労したので、その記録を残しておきます。
広告収入のこと
このブログで使ってるASP(アフィリエイトサービス)は
- グーグルアドセンス
- 楽天アフィリエイト
- アマゾンアソシエイト
- バリューコマース
となっています。金額は伏せますが、ブログの運営費+αの収入があります。
ASPはたくさんあって悩みますが、私はバリューコマースを一番お勧めしますね。
しつこくメールが来ることなく、楽天やアマゾンの他にヤフーもあるので気に入っています。
楽天とアマゾンはバリューコマースからなら面倒な手続きなしで使えるようにな//ck.jp.ap.valuecommerce.com/servlet/referral?sid=3601346&pid=890389657ます。
これから始める人は便利ですね。
でも昔から契約があった人はそのまま使っても大丈夫。私はそのまま使っています。
集客はグーグル検索とDiscover
現在読者のほとんどはグーグルの検索流入とGoogle Discoverから来ていただいています。
Google Discoverとは、クロームアプリの下に表示されるものです。
これも集客の重要な要素の一つに今はなっています。
現在グーグルコンソールで見る検索パフォーマンスでの集客率は、検索40% Discover60%。
Discoverに表示されるためにはグーグルの好むサイト設計にするのが一番で、そのために重要なのがPage Speed Insightsでスマホでの開く速度を早くすることでした。(私のブログはモバイルからのアクセスがほとんどなので)
ちなみに今回このブログには以下の修正を施しています。1~7まで順を追って説明していきます。
- EWWW Image OptimizerでwebP変換
- WP Fastest Cacheでキャッシュを保存
- アドセンスコード編集で遅延読み込み
- 必要なプラグイン以外を消す
- フォントをグーグルのお勧めに変更
- Cocoonとサーバーの高速化設定
- Search Consoleでエラーをなくす
EWWW Image Optimizer
まずPage Speed Insightsで自分のサイトを調べると、たくさんの改善策が提案されていました。
ちょっと難しかったですが、要はサイトの最初の読み込みだけ早くすればいいことがわかりました。
多すぎてどこから手を付けて良いかわからない位ありましたが、まずは画像から修正します。
これには無料プラグインの「EWWW Image Optimizer」を使います。
これを使うとブログ内のJPGが一気にウェッピーに変換できて非常に楽でした!
使い方はネットを検索すると出てきますので、ここでは情報提供だけにします。
ただこれだけやってもまだ遅いままで、もう少しやる必要がありました。
WP Fastest Cache
次に無料プラグインWP Fastest Cacheを使いました。
これでブログのキャッシュを保存し、二度目に読み込むスピードを早くするようにしました。
これは設定がとても簡単ですごく楽でした。
アドセンスコード編集
一番問題なのがアドセンス広告。
これがページの最初に読み込まれるとグーグルに問題視されるという謎すぎる現実を知りました。
ただこれもネット検索したら改善方法がたくさん見つかりました。
アドセンスコードを編集して読み込みを遅らせ、スクロールの後に読み込むよう変更するということ。
なので現在は目障りな広告はすぐには表示されず、スクロールの後に表示されるようになってます。
必要なプラグイン以外を消す
使ってないプラグインや、なくても問題のないプラグインを消しました。
中でも問題なのがグーグルアナリティクスやグーグルコンソールが便利に使えるというSite Kit by Google。
これがあるとかなり遅くなってしまうため削除しました。
なくても全く問題ありません。逆に何のために入れてたんだか?と疑問にすら思う。
フォントをグーグルお勧めに
グーグルが推奨するフォントサイズが16PXのため、サイトフォントを16PXに変更しました。
これ結構重要です。
特にモバイル ユーザビリティで「テキストが小さすぎて読めません」と出た場合は試してみてください。
大きいフォントと小さいフォントを混ぜてたりすると出ますね。
Cocoonとサーバーの高速化設定
これはとても簡単でした。
XServerのサーバーパネルとCocoon設定の高速化という項目をチェックするだけでした。
Search Console
グーグルコンソールのエクスペリエンスでエラーが出てるページを放っておくとダメです。
これを放置しておくとグーグルから良い評価がだされません。
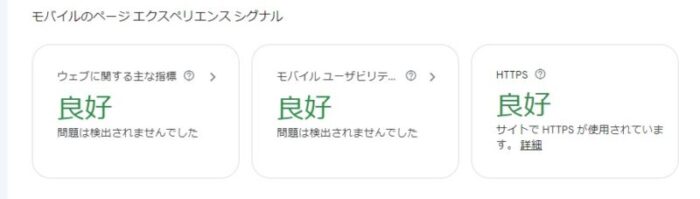
このブログは現在良好URL100%評価をいただいています。

ただ、グーグル公式サイト
ページ エクスペリエンスがランキングに与える影響について ではこうも書いています。
私のブログはこれには当てはまらずおもいっきり下がったので、このレベルでは必要だということですね。
過去のダメ記事は自分で読んでもかなりダメだなと正直思う。
それを修正して復活する記事もあったため、これからも地道に修正していきます!




コメント